cases_digigrow2_h1

О компании DIGIGROW
Ирландская компания, занимающаяся разработкой программных продуктов, таких как веб-сайты и мобильные приложения. На данный момент мы являемся партнерами и создаем проекты вместе, гарантируя максимальное качество нашим клиентам. При работе над своими продуктами и продуктами партнеров нужно проявлять осторожность. Всегда нужно ограничивать время работы! Свое всегда хочется сделать максимально хорошо и тут кроется огромный подвох. Шлифуя мелкие детали можно потерять так много времени, что разработка станет совершенно невыгодной.
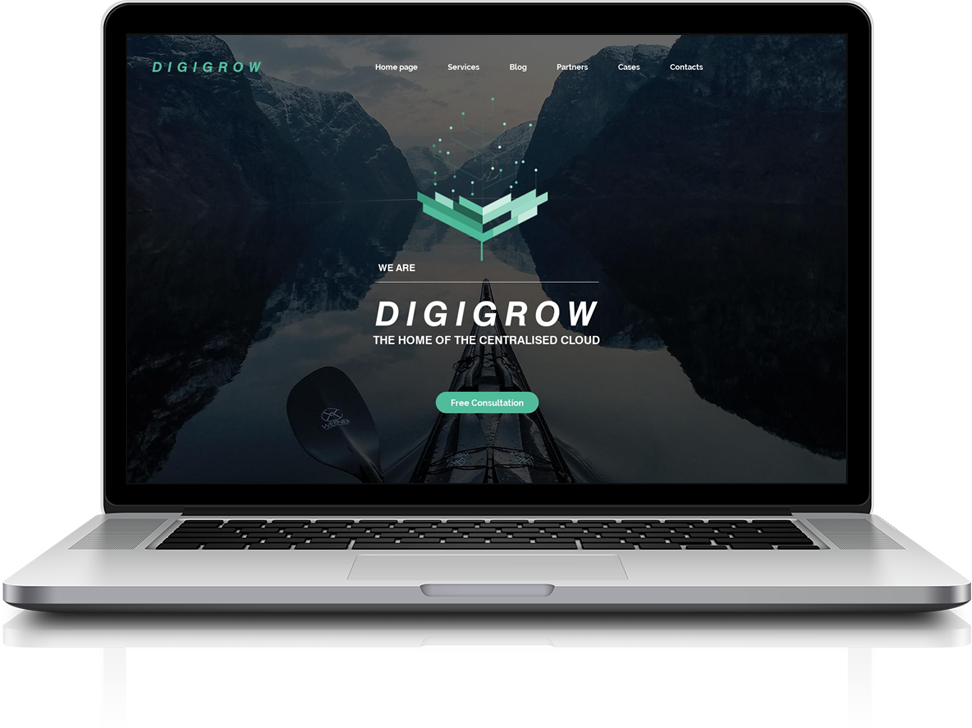
Design & Presentation
В выборе цветовой палитры для дизайна Digigrow были использованы серые классические элементы оформления интерфейса, разбавленные светло - зеленым цветом. Дизайн сайта получился до крайности лаконичным. Изначально мы сошлись на таком варианте презентации, однако, при разборе дизайна, мы поняли, что сайт получился достаточно тусклым, но наши партнеры настаивали именно на таком варианте. Мы решили немного “оживить” наш сайт, добавив в него анимацию. Для анимации, было решено использовать библиотеку wow.js , которая позволяет при помощи нехитрой разметки сделать анимацию быстро и качественно. Немаловажным фактором является то, что wow.js использует CSS для анимации объектов, что ускоряет производительность и не дает страницам тормозить. Движение элементов на сайте оказалось отличным решением, наш сайт “ожил” и мы решили запустить его. Анимация и Параллакс привнесли в сайт то, что мы не смогли сделать своими руками, оживляя элементы и объекты, делая сайт живым и интерактивным.
Parallax Scrolling
На странице активно используется параллакс, который делает страницу куда более интересной. Эффект параллакса заключается в том, что при прокрутке странице блоки движутся с разной скоростью относительно скорости прокрутки. Такой подход добавляет странице глубины и делает страницу очень живой.
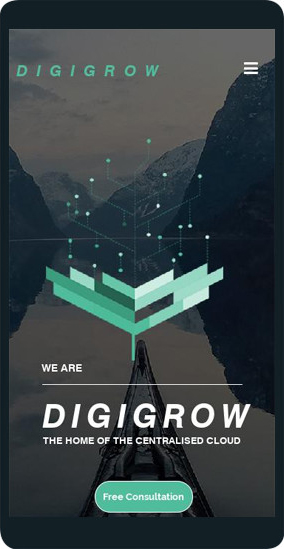
Мобильная версия
Мобильная версия выполнена более скромно. Не все мобильные браузеры поддерживают современные методы анимации, не говоря об откровенно слабых процессорах. Поэтому анимацию было решено отключить. Тем не менее дизайн выглядит весьма неплохо на мобильных, так как меньшая площадь экрана остается незаполненной контентом. Мобильная версия также использует другой тип навигации: вместо пунктов меню отображается кнопка, по нажатию на которую выдвигается вертикальное меню.

Итоговый результат проекта
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dignissim risus ac nibh pharetra, non blandit elit facilisis. Sed pretium neque non mi congue rutrum. Aliquam ornare lorem libero, in ornare tellus pretium quis. Morbi non justo orci. Nullam porttitor scelerisque imperdiet. Curabitur ex sapien, molestie scelerisque augue eget, imperdiet mollis dolor. Etiam velit non orci non, auctor pharetra ipsum.



